Video Link
Field Configuration
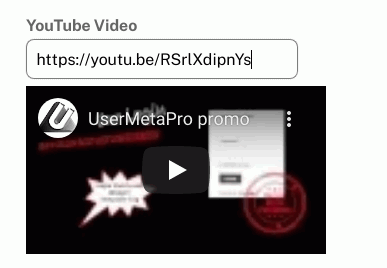
Video Link is to provide users the option to input a video link currently accepting YouTube and Vimeo links only. This field shows a video preview when a valid link is placed.
To add the Video Link Field in a form, go to User Meta >> Forms. Add a new form or edit an existing one. In the Form Builder menu click Video Link from the right sidebar of the Advanced Fields section. Then you will have a configuration panel. Configure your field by using this configuration panel.
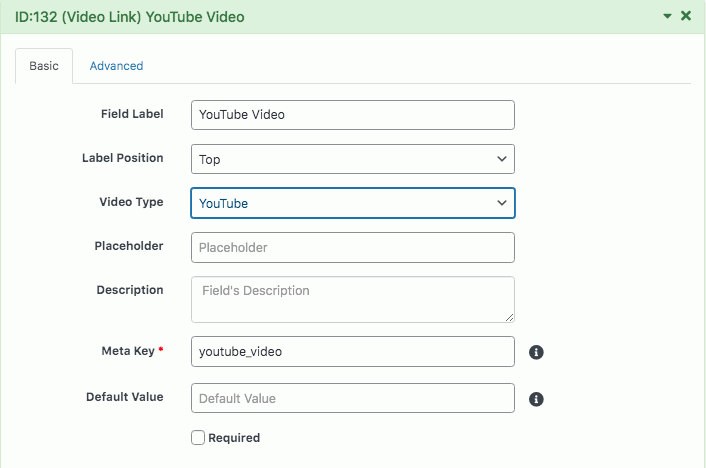
Basic Configuration
This part consists of Field Label, Label Position, Video Type, Placeholder, Description, Meta Key, Default Value, Required.
Field Label: Set the field’s name whatever you want.
Label Position: Set where the name of the field will be visible. There are several options.
You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by
selecting the option Hidden.
Video Type: Set your preferred video type. Link of only the chosen type would only be accepted.
Placeholder: You can set a placeholder for this field to provide information on the
field.
Description: Write the description of the field, if you want. The description will be visible
under the field box.
Meta Key: Use meta key to save field data. Without defining the meta key, field data won’t be saved. This is a unique identification key for the field. E.g. youtube_video (unique and no space)
Default Value: Can set a default value so that the field will have the value even if the field is ignored.
Required: Enable this if you the user must have to provide the link.

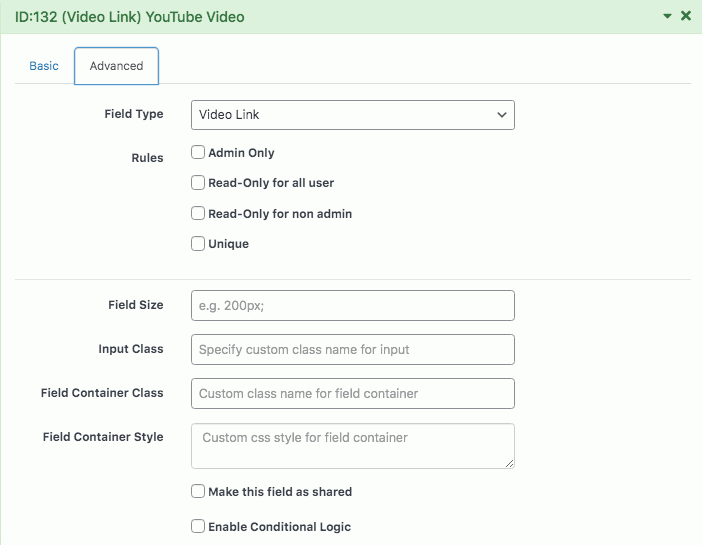
Advanced Configuration
This part consists of Rules, Field Size, Input Class, Field Container Class, Field Container Style, Make the Field as Shared and Conditional Logic.
Rules: You can set the field only for the admin by checking Admin Only. Also can select Read-Only for all user or Read-Only for non admin. Enable Unique if a link should be stored by only one user.
Field Size: Set the size of the field. For example: to make a 200px field just write 200px; in the box. Preview video would have the same width of the set field size.
Input Class: Can specify a custom class for input. Write the custom class name.
Field Container Class: Can set custom classes for field container. Write the custom class name.
Field Container Style: Can set custom CSS style for field container.
Make Field as Shared: To make this field a shared field to use the field in any form just check to Make this field as shared.
Conditional Logic: To apply conditional logic to this field Enable Conditional Logic. To know about conditional logic, read Fields Basics.

Generated Field
For these configurations, the generated Video Link field would be like below.