Section Heading
Field Description: Use Section Heading field for section break. That means dividing a form into sections. A new section within a form will be produced with each section headings. If you want a form with two sections then use two section heading.
Field Configuration: To add Section Heading field in a form, go to User Meta >> Forms. Add a new form or edit an existing one. In the Form Builder menu click Section Heading from right sidebar of Formatting Fields section. Then you will have a configuration panel. Configure your Section Heading field by using this configuration panel.
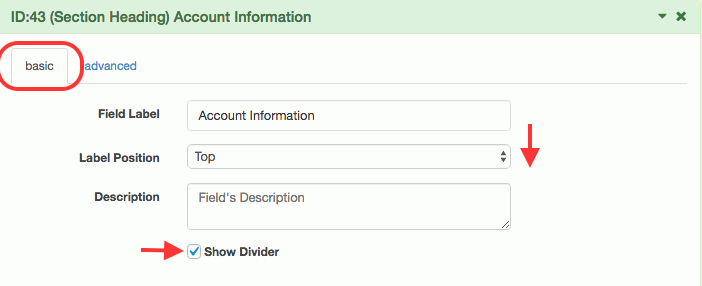
Basic Configuration:
This part consists of Field Label, Label Position, Description, and Show Divider.
Field Label: Set the field’s name whatever you want.
Label Position: Set where the name of the field will be visible. There are several options.
You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by
selecting the option Hidden.
Show Divider: Enable this to show divider between the pages.

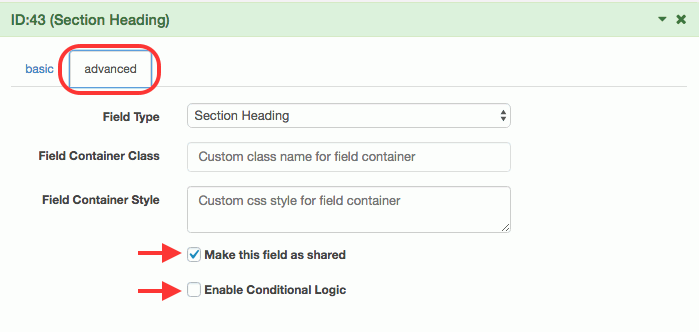
Advanced Configuration:
This part consists of Field Container Class, Field Container Style and Make the Field as Shared and Conditional Logic options .
Field Container Class: Can set custom class for field container. Write the custom class name.
Field Container Style: Can set custom css style for field container.
Make Field as Shared: To make this field as a shared field to use the field in any form just check Make this field as shared.
Conditional Logic: To apply conditional logic to this field Enable Conditional Logic. To know about conditional logic, read Fields Basics.

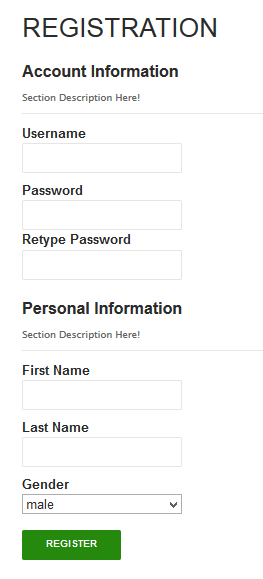
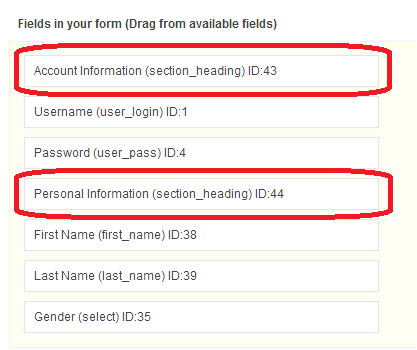
Form Configuration: Drag fields from available fields into your form. Place section heading field from where you want to start a new section. For each sections you want in your form,use a Section Heading field.

Generated Form: For those section heading fields and form configuration generated form will contain two sections.