Avatar
Field Configuration: To add Avatar field in a form, go to User Meta >> Forms. Add a new form or edit an existing one. In the Form Builder menu click Avatar from right sidebar of WordPress Default Fields section. Then you will have a configuration panel. Configure your Avatar field by using this configuration panel.
There are two parts in the field to configure. These are: basic & advanced.
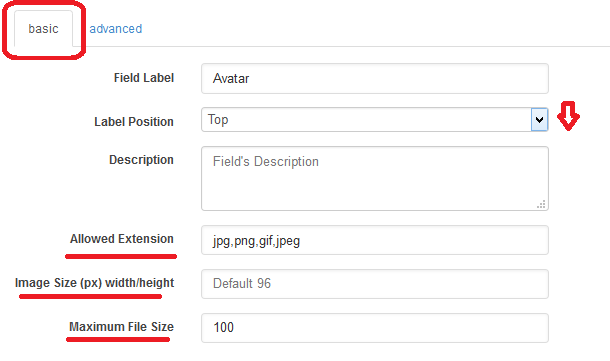
Basic Configuration:
This part consists of Field Label, Label Position, Description, Allowed Extension, Image Size (px) width/height and Maximum File Size.
Field Label: Set the field’s name whatever you want.
Label Position: Set where the name of the field will be visible. There are several options.
You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by
selecting the option Hidden.
Description: Write the description of the field, if you want. Description will be visible
under the field box.
Allowed Extension: Take control over images with which extensions can only be uploaded as avatar. Write your preferred extensions with comma separation in Allowed Extension block. By default, jpg, png and gif are allowed as extensions.
Image Size (px) width/height: Take control over image width/height in pixel. By default it is 96 px width/height.
Maximum File Size: Control maximum file size. Just write the maximum file size in KB. By default, it is 1024KB.

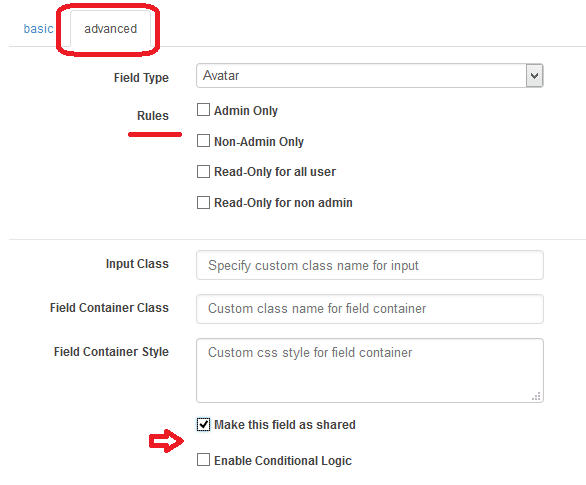
Advanced Configuration:
This part consists of Rules, Input Class, Field Container Class, Field Container Style, Make the Field as Shared and Conditional Logic.
Rule: You can set the field only for the admin or non-admin by checking Admin Only and Non-Admin Only respectively. Also can select Read-Only for all user or Read-Only for non admin.
.Input Class: Can specify custom class for input. Write the custom class name.
Field Container Class: Can set custom class for field container. Write the custom class name.
Field Container Style: Can set custom css style for field container.
Make Field as Shared: To make this field as a shared field to use the field in any form just check Make this field as shared.
Conditional Logic: To apply conditional logic to this field Enable Conditional Logic. To know about conditional logic, read Fields Basics.

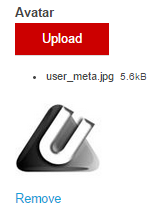
Generated Field:
For these configurations, generated role field will be like below.