Role
Field Configuration: To add Role field in a form, go to User Meta >> Forms. Add a new form or edit an existing one. In the Form Builder menu click Role from right sidebar of WordPress Default Fields section. Then you will have a configuration panel. Configure your Role field by using this configuration panel.
There are two parts in the field to configure. These are: basic & advanced.
Basic Configuration:
This part consists of Field Label, Label Position, Description, Allowed Roles, Default Roles, Role Selection Type and Requirement of the field.
Field Label: Set the field’s name whatever you want.
Label Position: Set where the name of the field will be visible. There are several options.
You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by
selecting the option Hidden.
Description: Write the description of the field, if you want. Description will be visible
under the field box.

Allowed Roles: Choose allowed roles from Administrator, Editor, Author, Contributor and Subscriber. You can select all the roles by clicking Select all. Also can give the option of No role defined.

Default Role: Choose a default role so that the role will be assigned to user even if they don’t select one. Default role should be one of the allowed roles.
Role Selection Type: Choose a role selection type from Dropdown, Select One (radio) and Hidden based on your wish and need.
Required: Check Required if you want the field must to be filled.
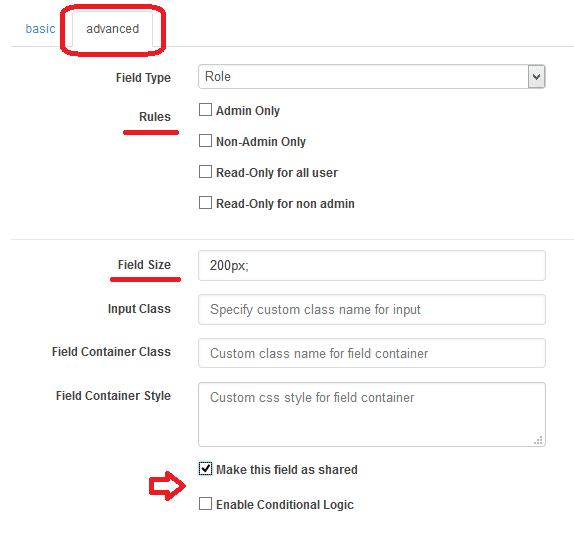
Advanced Configuration:
This part consists of Rule, Field Size, Input Class, Field Container Class, Field Container Style, Make the Field as Shared and Conditional Logic.
Rule: You can set the field only for the admin or not for the admin by checking Admin Only and Non-Admin Only respectively. Also can select Read-Only for all user or Read-Only for non admin.
Field Size: Set the size of the field. For example: to make a 200px field just write 200px; in the box.
Input Class: Can specify custom class for input. Write the custom class name.
Field Container Class: Can set custom class for field container. Write the custom class name.
Field Container Style: Can set custom css style for field container.
Make Field as Shared: To make this field as a shared field to use the field in any form just check Make this field as shared.
Conditional Logic: To apply conditional logic to this field Enable Conditional Logic. To know about conditional logic, read Fields Basics.

Generated Field:
For these configurations, generated role field will be like below.