Documentation
HTML
Field Description: To produce non-editable field, it’s the best way to use HTML field. Provide any field’s data in the field with the help of field’s placeholder.
Field Configuration: To make a HTML field, go to User Meta >> Fields Editor and click HTML from right sidebar. Then you will have a configuration panel.
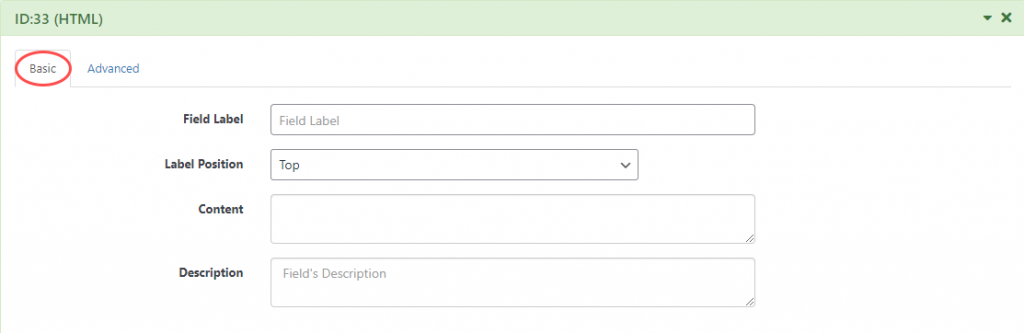
Basic Configuration: This part consists of Field Label, Label Position, Content and Description.
- Field Label: Set the field’s name whatever you want.
- Label Position: Set where the name of the field will be visible. There are several options. You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by selecting the option Hidden.

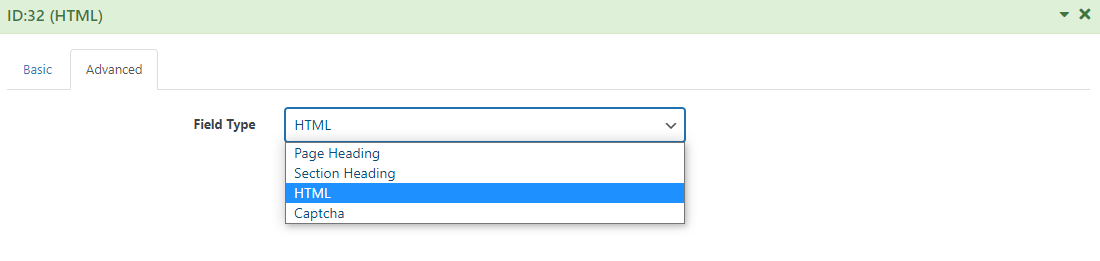
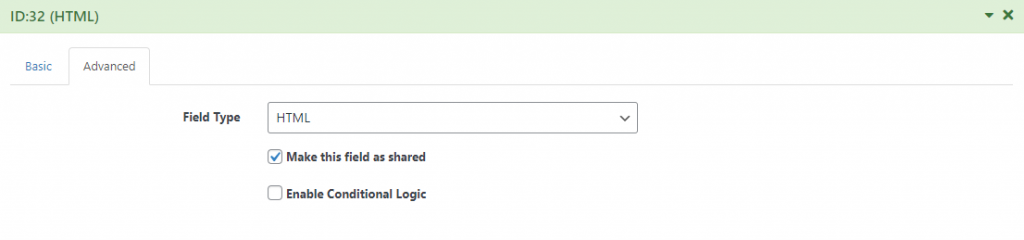
Advance Configuration:
- Field Type: Field type consists of Page Heading, Section Heading, HTML and Captcha.

- Shared Field: Enable these to make the field as shared.

- Conditional Logic: Enable these to provide conditional logic.

Form Configuration: Drag fields from available fields into your form.