Date/ Time
Field Configuration: To add Date/Time field in a form, go to User Meta >> Forms. Add a new form or edit an existing one. In the Form Builder menu click Date/Time from right sidebar of Extra Fields section. Then you will have a configuration panel. Configure your Date/Time field by using this configuration panel.
Basic Configuration:
This part consists of Field Label, Label Position, Placeholder, Description, Meta Key, Default Value, Type Selection, Date Format, Year Range and Requirement of the field.
Field Label: Set the field’s name whatever you want.
Label Position: Set where the name of the field will be visible. There are several options.
You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by
selecting the option Hidden.
Description: Write the description of the field, if you want. Description will be visible
under the field box.
Placeholder: You can set a placeholder name for this field to provide information of the
field and use it in different places.
Meta Key: Use meta key to save field’s data. Without defining the meta key, field data won’t be saved.This is unique identification key for field. E.g. date_of_birth (unique and no space).
Default Value: Can set a default value so that the field will have the value even if the field is ignored.
Type Selection: There are three different ways to implement this field. These are Time, Date or Time & Date both. Choose a type according to your need.
Date Format: You can set a date format. Use yy, mm, dd for year, month and day respectively and make any format you wish. By default, it is yy-mm-dd. For example, if you want a format like date/month/year then just write dd/mm/yy.
Year Range: Can set year range for the field. By default, it is 1950 to current what is written as 1950:c. Here first part is representing from, last part is representing to and c is for current date. For example, if you want a year range 1900 to 2000 then just write 1900:2000.
Required: Check Required if you want the field must to be filled.

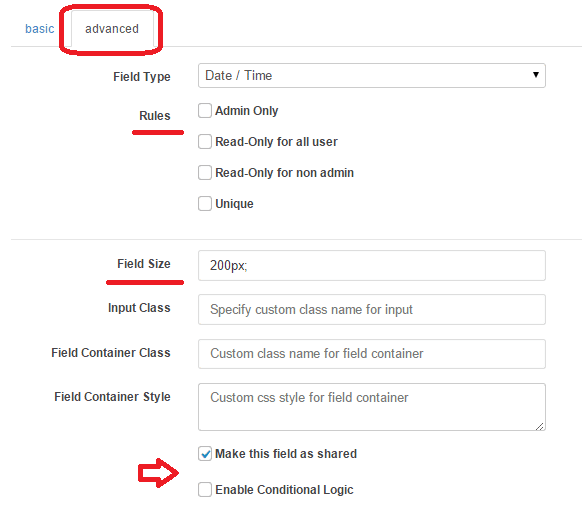
Advanced Configuration:
This part consists of Rules, Field Size, Input Class, Field Container Class, Field Container Style, Make the Field as Shared and Conditional Logic.
Rules: You can set the field only for the admin by checking Admin Only. Also can select Read-Only for all user or Read-Only for non admin.
Unique: Make the field as unique so that no one can provide the same information.
Field Size: Set the size of the field. For example: to make a 200px field just write 200px; in the box.
Input Class: Can specify custom class for input. Write the custom class name.
Field Container Class: Can set custom class for field container. Write the custom class name.
Field Container Style: Can set custom css style for field container.
Make Field as Shared: To make this field as a shared field to use the field in any form just check Make this field as shared.
Conditional Logic: To apply conditional logic to this field Enable Conditional Logic. To know about conditional logic, read Fields Basics.

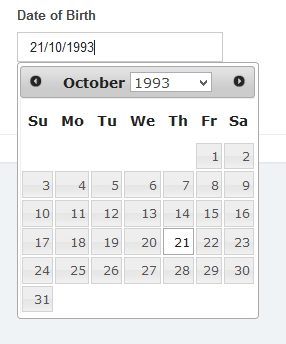
Generated Field:
For these configurations, generated date/time field will be like below.