Consent
Field Configuration
Consent field is to provide users to agree on your terms, conditions or policy. It’s more of a checkbox field with possible HTML content or plain text.
To add the Consent field in a form, go to User Meta >> Forms. Add a new form or edit an existing one. In the Form Builder menu click Consent from right sidebar of Advanced Fields section. Then you will have a configuration panel. Configure your Consent field by using this configuration panel.
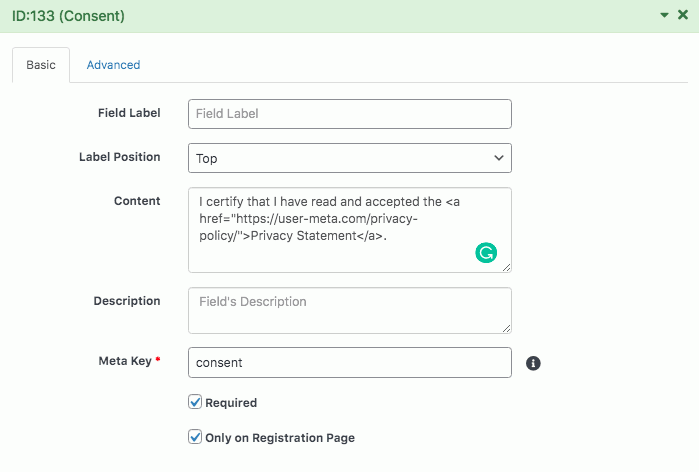
Basic Configuration
This part consists of Field Label, Label Position, Content, Description, Meta Key, Required and Only on Registration Page.
Field Label: Set the field’s name whatever you want.
Label Position: Set where the name of the field will be visible. There are several options.
You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by
selecting the option Hidden.
Content: A statement of your privacy policy or agreement should be here. It is the text/HTML description of the consent that you are agreeing on. You can put HTML tags in here to attach a link or something.
Description: Write the description of the field, if you want. The description will be visible
under the field box.
Meta Key: Use meta key to save field data. Without defining the meta key, field data won’t be saved. This is a unique identification key for the field. E.g. consent_policy (unique and no space)
Required: Enable this if you need the user to must agree on the consent and check the box.
Only on Registration Page: If this option is checked it would be visible only on a registration page.

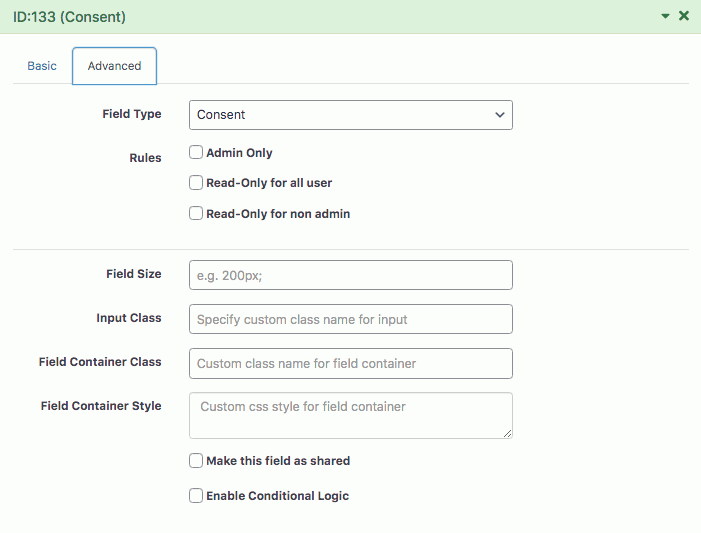
Advanced Configuration
This part consists of Rules, Field Size, Input Class, Field Container Class, Field Container Style, Make the Field as Shared and Conditional Logic.
Rules: You can set the field only for the admin by checking Admin Only. Also can select Read-Only for all user or Read-Only for non admin.
Field Size: Set the size of the field. For example: to make a 200px field just write 200px; in the box.
Input Class: Can specify a custom class for input. Write the custom class name.
Field Container Class: Can set custom classes for field container. Write the custom class name.
Field Container Style: Can set custom css style for field container.
Make Field as Shared: To make this field a shared field to use the field in any form just check to Make this field as shared.
Conditional Logic: To apply conditional logic to this field Enable Conditional Logic. To know about conditional logic, read Fields Basics.

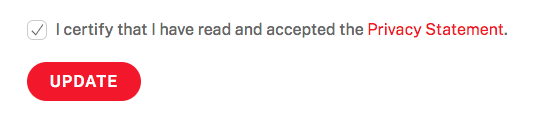
Generated Field
For these configurations, the generated Consent field would be like below.