Paragraph
Field Configuration: To add Paragraph field in a form, go to User Meta >> Forms. Add a new form or edit an existing one. In the Form Builder menu click Paragraph from right sidebar of Extra Fields section. Then you will have a configuration panel. Configure your Paragraph field by using this configuration panel.
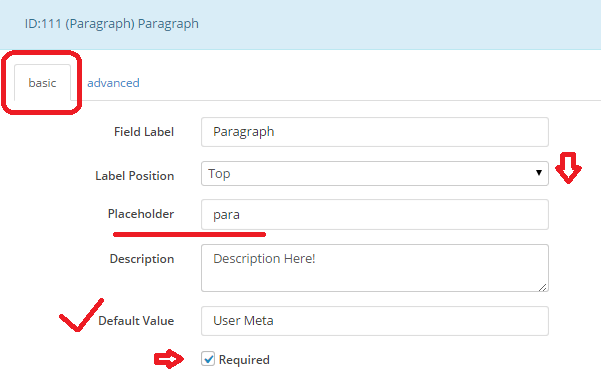
Basic Configuration:
This part consists of Field Label, Label Position, Placeholder, Description, Default Value and Requirement of the field.
Field Label: Set the field’s name whatever you want.
Label Position: Set where the name of the field will be visible. There are several options.
You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by
selecting the option Hidden.
Placeholder: You can set a placeholder name for this field to provide information of the
field and use it in different places.
Description: Write the description of the field, if you want. Description will be visible
under the field box.
Default Value: Can set a default value so that the field will have the value even if the field is ignored.
Required: Check Required if you want the field must to be filled.

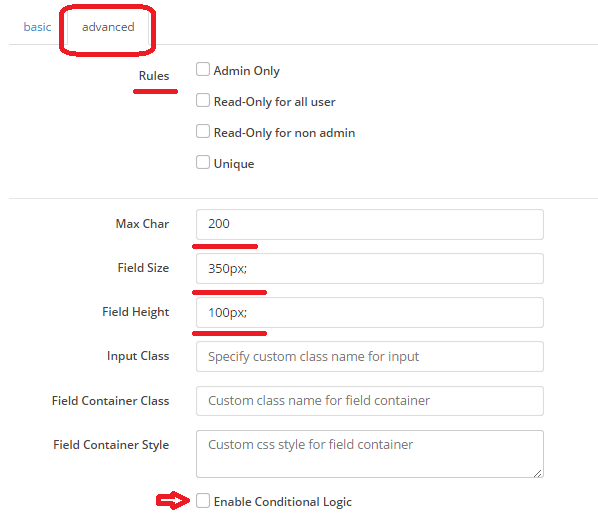
Advanced Configuration:
This part consists of Rules, Max Char, Field Size, Input Class, Field Container Class, Field Container Style and Conditional Logic.
Rules: You can set the field only for the admin by checking Admin Only. Also can select Read-Only for all user or Read-Only for non admin.
Unique: Make the field as unique so that no one can provide the same information.
Max Char: Set the limit of maximum allowed character in the field. If you want to allow maximum of 200 characters in the field then just write 200 in the box.
Field Size: Set the size of the field. For example: to make a 350px field just write 350px; in the box.
Field Height: Set the Height of the field. For example: to make a field with the height of 100px just write 100px; in the box.
Input Class: Can specify custom class for input. Write the custom class name.
Field Container Class: Can set custom class for field container. Write the custom class name.
Field Container Style: Can set custom css style for field container.
Conditional Logic: To apply conditional logic to this field Enable Conditional Logic. To know about conditional logic, read Fields Basics.

Generated Field:
For these configurations, generated paragraph field will be like below.