Biographical Info
Field Configuration: To add Biographical Info field in a form, go to User Meta >> Forms. Add a new form or edit an existing one. In the Form Builder menu click Biographical Info from right sidebar of WordPress Default Fields section. Then you will have a configuration panel. Configure your Biographical Info field by using this configuration panel.
There are two parts in the field to configure. These are: basic & advanced.
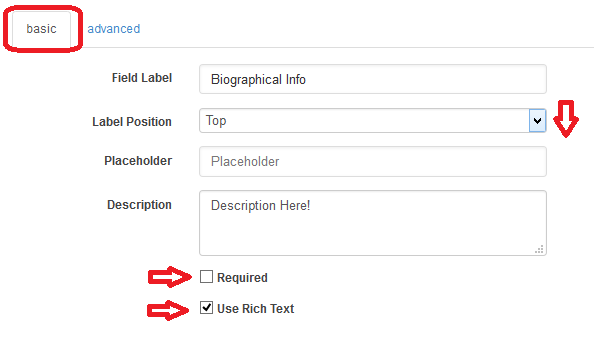
Basic Configuration:
This part consists of Field Label, Label Position, Placeholder, Description and Requirement of the field.
Field Label: Set the field’s name whatever you want.
Label Position: Set where the name of the field will be visible. There are several options.
You can place it at Top, Left, Right, Inline or Placeholder. You can even hide the name by
selecting the option Hidden.
Placeholder: You can set a placeholder name for this field to provide information of the
field and use it in different places.
Description: Write the description of the field, if you want. Description will be visible under the table box.
Required: Check Required if you want the field must to be filled.

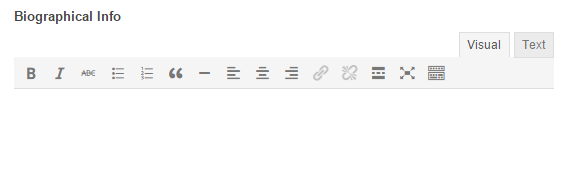
Rich Text: Enable Use Rich Text to provide rich text option in the field. When the option is enabled, the biographical info field will be like below.

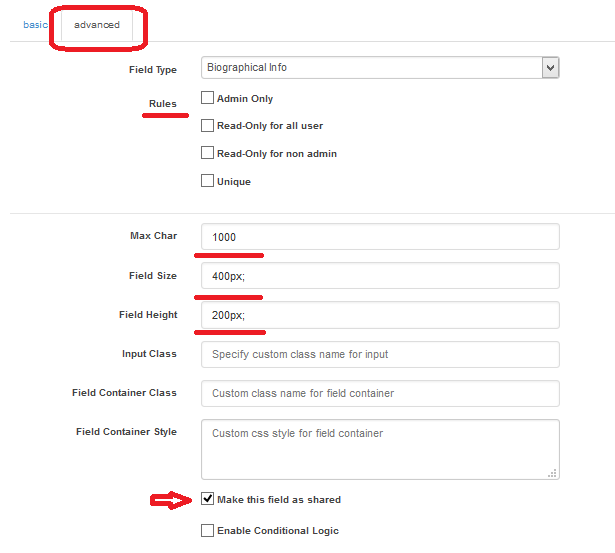
Advanced Configuration:
This part consists of Rule, Max Char, Field Size,Field Height, Input Class, Field Container Class, Field Container Style, Make the Field as Shared and Conditional Logic.

Rule: You can set the field only for the admin by checking Admin Only. Also can select Read-Only for all user or Read-Only for non admin.
Unique: Make the field as unique so that no one can provide a biographical info that is already used.
Max Char: Set the limit of maximum allowed character in the field. If you want to allow maximum of 1000 characters in the field then just write 1000 in the box.
Field Size: Set the size of the field. For example: to make a 400px field just write 400px; in the box.
Field Height: Set the Height of the field. For example: to make a field with the height of 200px just write 200px; in the box.
With these configuration of size and height, when rich text is disabled generated
field will be like below.

Input Class: Can specify custom class for input. Write the custom class name.
Field Container Class: Can set custom class for field container. Write the custom class name.
Field Container Style: Can set custom css style for field container.
Make Field as Shared: To make this field as a shared field to use the field in any form just check Make this field as shared.
Conditional Logic: To apply conditional logic to this field Enable Conditional Logic. To know about conditional logic, read Fields Basics.
