User Listing
Display customized user listing, both in the front and the backend including access to the user’s public profile.

Requirement: User Meta Pro 2.1+
Features
- Display users list on the frontend with shortcode
- User listing table with controls and customizations including searching and sorting
- Custom user list table with UMP field’s data
- Attach “Public Profile” link to user’s data
- Customize user list dashboard on the backend with custom columns
- Add columns for UMP fields and remove the default columns from “All Users” admin dashboard with the search feature on these
Activation
- Activate User Listing from User Meta >> Add-ons menu by turning on the respective box’s switch.
Details
Go to “User Listing >> Options”, from where you can set up all settings related to user listing including the documentation on shortcodes to display user listing on the front-end.
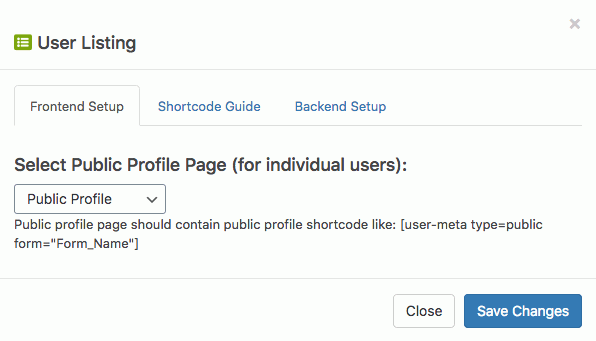
Front-end Setup
Display customized user lists anywhere (page, post, content) with the addon shortcodes. From Frontend Setup tab, a page can be set for the user’s public profile so that one can browse user profiles through given user listing links. Please note, public profile page should contain public profile shortcode like: [user-meta type=public form="Form_Name"]

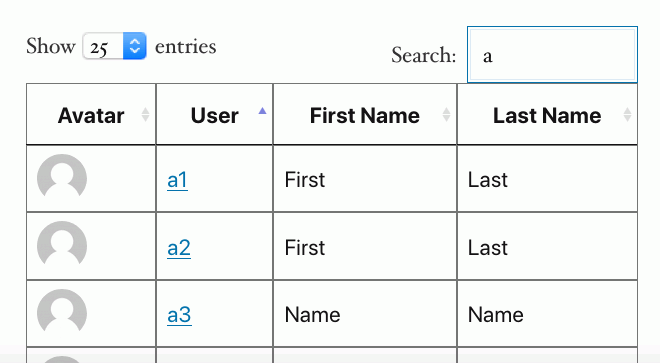
Shortcodes
The basic shortcode to display the user listing in the frontend is [user-meta-user-list], which displays a user list with a link to the user’s public profile and contains all the existing users.

Below are the different options of the user listing shortcode.
Option: caption
Default: null
Description: Caption of the user table. No caption by default.
Example: [user-meta-user-list caption="My Caption"]
Option: role
Default: all
Description: Filter users by role, and write multiple roles with comma separation.
Example: [user-meta-user-list role="author,subscriber"]
Option: fields
Default: null
Description: Fields to display in the user table. Write multiple shared fields ID with comma separation. Without this option, the user list contains default fields.
Example: [user-meta-user-list fields="1,2,3,4"]
Option: link-field
Default: null
Description: Only applicable if fields option is applied. Pick fields id (with comma separation) that will contain the user public profile link.
Example: [user-meta-user-list fields="1,2,3,4" link-field="1,2"]
Backend Setup
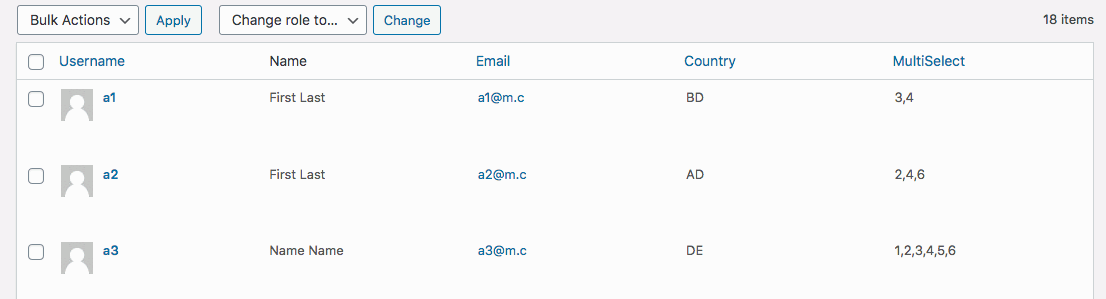
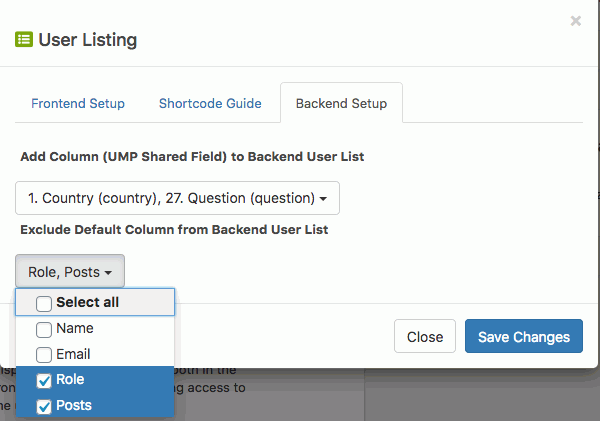
With this addon, you can easily customize the user list dashboard on the backend with custom columns. Adding new columns with UMP shared fields data and removing the existing default columns are both possible. From Backend Setup tab, including and excluding columns can be done by Add Column (UMP Shared Field) to Backend User List and Exclude Default Column from Backend User List select field respectively.

Below is an example of included and excluded columns of the All Users list.