Personalize default User Meta login, lost password and reset password forms.

- Requirement: User Meta Pro 1.2+
Features
- Add custom styles to default user meta forms
- Use custom labels, placeholder, headings, intro texts, and so on
- Personalize Login, Lost Password, and Reset Password forms
Activation
- Activate Personalize default User Meta forms from User Meta >> Add-ons menu by turning on the respective box’s switch.
Details
Go to Personalize default User Meta forms >> Options. There you will get three different tabs.
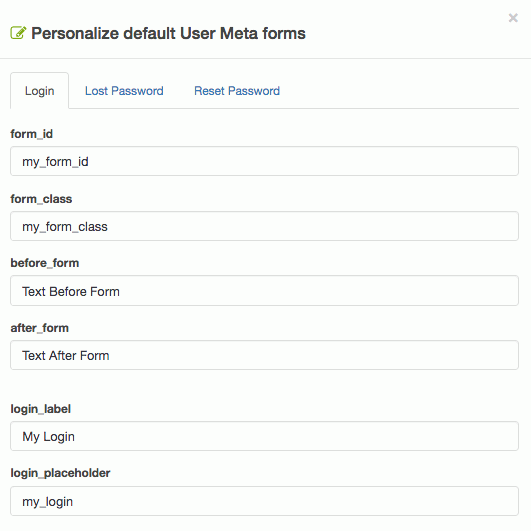
Login
Control every component of the Login form with CSS class, ID, title, heading, label, and text. Generally, the followings are customizable options.
- Form ID
- Form Class
- Before Form
- After Form
- Login Label
- Login Placeholder
- Login ID
- Login Class
- Login Label Class
- Password Label
- Password Placeholder
- Password ID
- Password Class
- Password Label Class
- Remember Label
- Remember ID
- Remember Class
- Before Button
- After Button
- Registration Link Class

Put the option’s values according to your needs and save the changes. No worries even if you leave any field blank, it will consider the default value by itself.
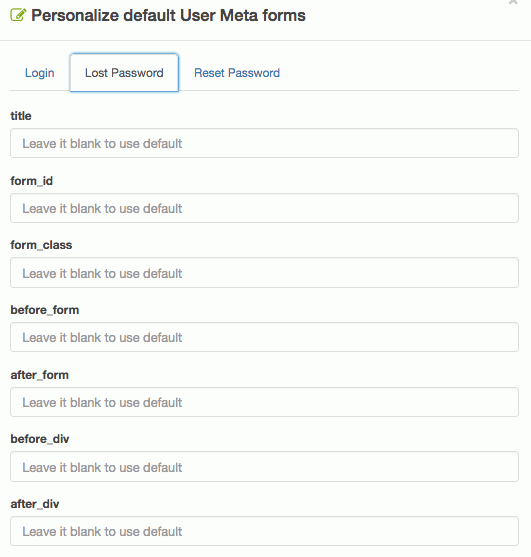
Lost Password
Control every component of the Lost Password form with CSS class, ID, title, heading, label, and text. Besides, the followings are the customizable options.
- Lost Password Title
- Form ID
- Form Class
- Before Form
- After Form
- Before Div
- After Div
- Intro Text
- Input Label
- Input Placeholder
- Input ID
- Input Class
- Input Label Class
- Button Value
- Button ID
- Button Class
- Before Button
- After Button

However, put option’s values according to your needs and save the changes. No worries even if you leave any field blank, it will consider the default value by itself.
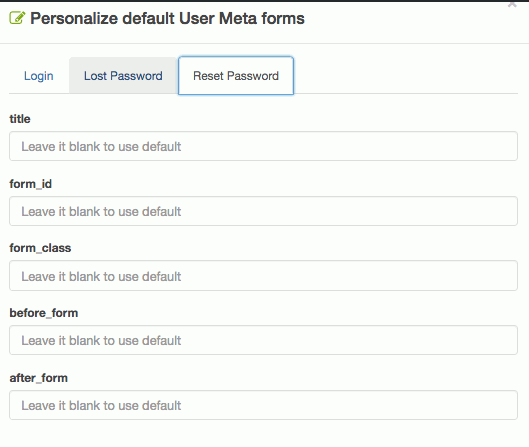
Reset Password
Control every component of the Reset Password form with CSS class, ID, title, heading, label, and text. Generally, the followings are customizable options.
- Reset Password Title
- Form ID
- Form Class
- Before Form
- After Form
- Heading
- Intro Text
- Password-1 Label
- Password-1 Placeholder
- Password-1 ID
- Password-1 Class
- Password-1 Label Class
- Password-2 Label
- Password-2 Placeholder
- Password-2 ID
- Password-2 Class
- Password-2 Label Class
- Button Value
- Button ID
- Button Class
- Before Button
- After Button

Then, put the option’s values according to your needs and save the changes. No worries even if you leave any field blank, it will consider the default value by itself.
